For my next post, I’ll demonstrate a couple of really easy mods (all performable through the web UI with as little as ‘Manage Web Site’ and ‘Manage List’ permission levels) that can be made to an OOB SharePoint Calendar to meet a couple of common business requirements. I’m pretty sure I’m not the first to blog about such a solution, and believe somewhere in the past, briefly skimmed over the solution in other blogs out there.
In three easy steps, you will be able to convert an existing SharePoint Calendar to a fancy pants Color Coded SharePoint Calendar utilizing a custom content type extending from the OOB ‘Event’ Content Type.
Note you should have some basic understanding of SharePoint administration / development using the Web UI (specifically list and content type management). The solution involves a little bit of custom HTML and Javascript / JQuery but these bits can be copied character for character if you follow all the recommendations.

The Three Steps
- Create / Deploy Gradient Images.
- Extend the 'Event’ Content Type to include a new field ‘Event Category’
- Create a view that displays the calendar with color coded entries (based on the value supplied for the ‘Event Category’ field)
Easy… so let’s start at the top…
1. Gradient Images
I’ve included the gradient images I’ve used to get to the end result below. Couple of things worth noting about these:
- They must be placed in a library or location accessible to all users with read access to the calendar (The style/code in the final step assumes the images are located in the root folder of the site collection publishing images library)
- The last part of the filename must match the category name (ie: if you were to introduce a category called ‘Blogging’ you would need to have an image called ‘alldaydefault_Blogging.gif’ … No change is required if you’re happy with my four categories)
- Minimum size of the image should be 1x32 pixels. It can however be larger.
| Category | Image | Filename |
| Leave | 
| alldaydefault_leave.gif |
| Meeting | 
| alldaydefault_meeting.gif |
| Training | 
| alldaydefault_training.gif |
| Travel | 
| alldaydefault_travel.gif |
2. Extending the Event Content Type
The second step involves extending the Event Content Type. This can be done so a number of ways including:
- The Creation and deployment of a Content type definition inheriting from the ‘Event’ content type (0x0102)
- Programmatic creation using the WSS .Net API
- Through the Web UI.
As per the introduction, I’m demonstrating a mod that can be performed through the Web UI with no server side deploys or changes (thus avoiding any lengthy Change or Release Procedures usually imposed by your friendly IT department where a server side change is involved).
Creating an extension to an existing content type is usually a straight forward process, that is, where the content type you want to inherit from is available to be extended.
For a number of reasons (I suspect it has something to do with the ‘All Day Event’, ‘Recurrance’ and ‘Use a Workspace…’ items), Microsoft have placed the ‘Event’ content type into the ‘_Hidden’ Content Type group. To state the obvious, this means it is not visible in the ‘Site Collection Content Type’ Management interface, nor is it available to extend from when creating new items.
In my travels, I’ve come across a number of blogs demonstrating ways to overcome this including the manipulation of OOB Features. (eek).
There’s a much easier way:
- Create a Calendar
- Go to List Settings for said calendar
- Go to Advance Settings
- Allow the Management of Content Types
- Access the ‘Event’ Content Type associated with the calendar
- Click through to the parent ‘Event’ content type

- Click ‘Name, Description and Group’
- Under the ‘Group’ heading, select the ‘New Group:’ option and enter a name

Once these steps have been completed, the OOB ‘Event’ content type will be available to extend from allowing us to create a our new color coding compatible event content type.
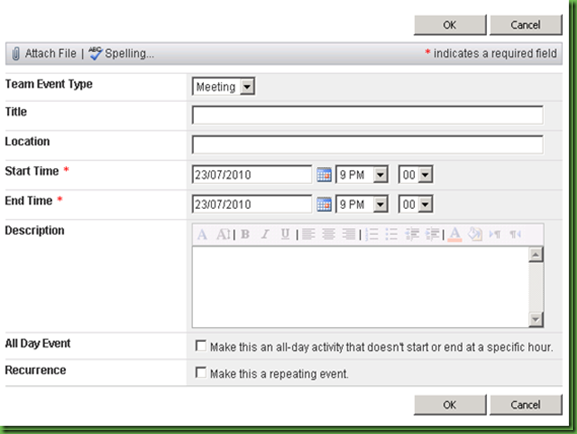
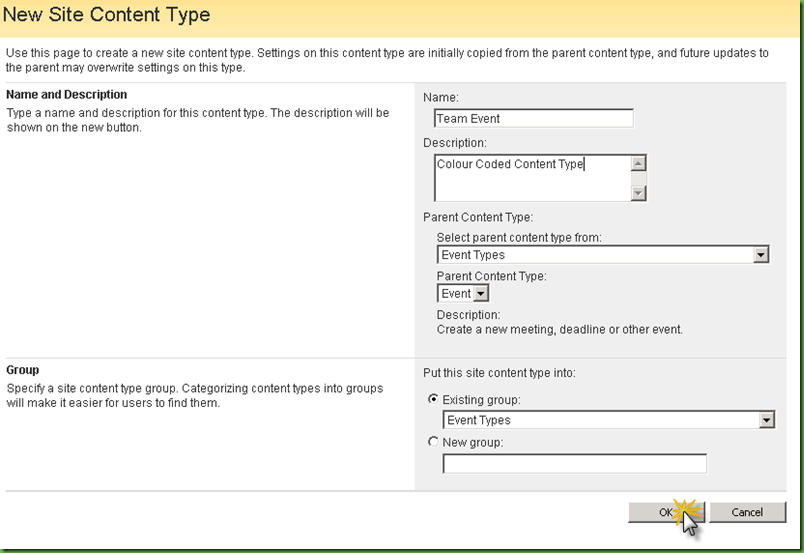
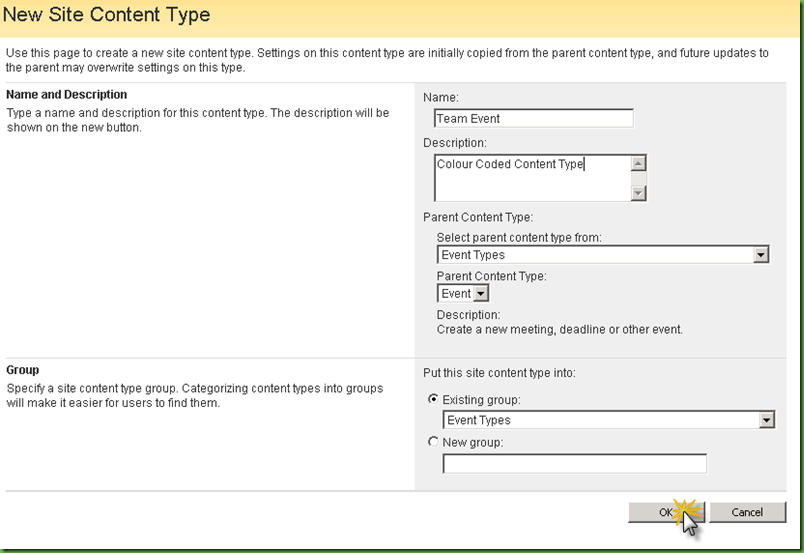
So as you would do normally, create a new content type, choosing ‘Event’ as the base content type adding one extra field of type ‘Choice’ and enter a set of values. For the purpose of this demonstration, I’ve called my content type ‘Team Event’, the category column ‘Team Event Type’ and used four options for the available values of the new choice field:
- Travel
- Leave
- Training
- Meeting

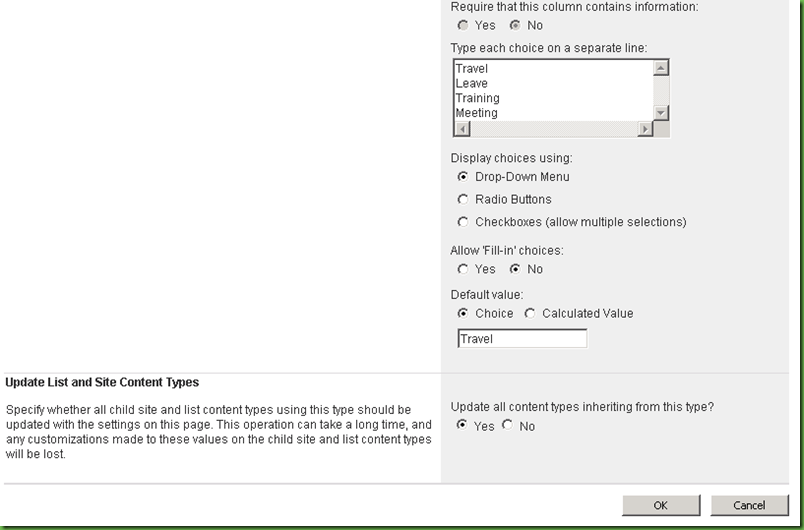
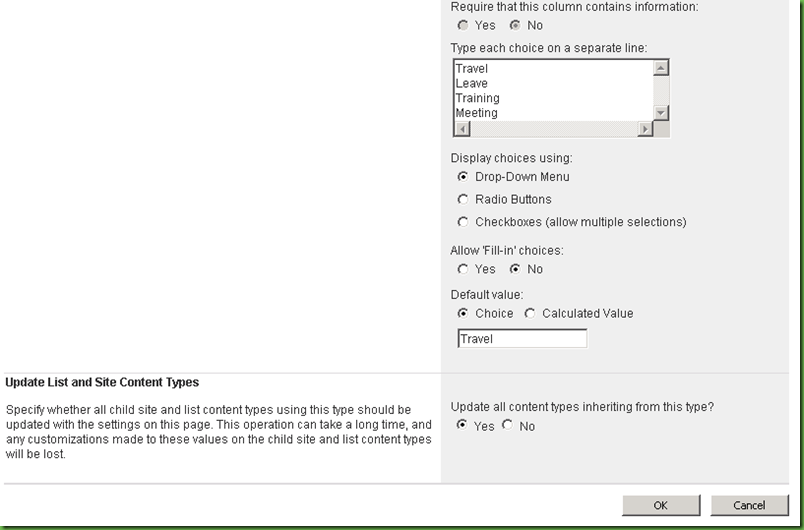
Next, simply add a new site column of type choice and enter a set of values:


For the purpose of this demonstration, I’ve called my content type ‘Team Event’, the category column ‘Team Event Type’ and used four options for the available values of the new choice field:
- Travel
- Leave
- Training
- Meeting
You can of course, call your content type and category field anything you like. The values you provide are also only limited by your imagination, however – don’t create too many. The reason behind this will be revealed soon.
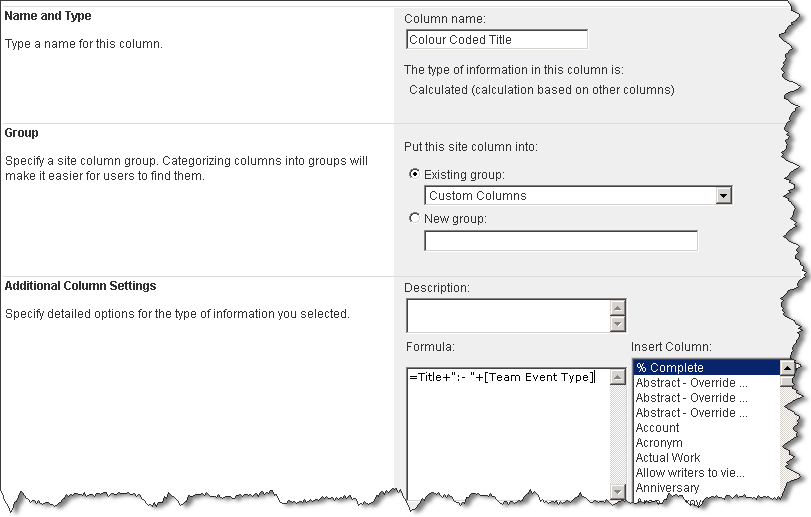
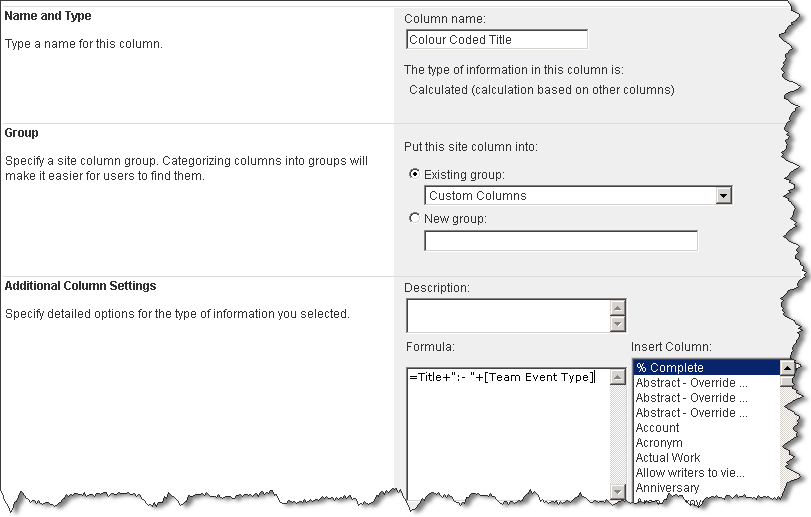
The last step in extending the content type involves creating a calculated column including the Item Title, a delimiter and the category field. Using the field name I have above, it should look something like this:

The final content type definition looks something like:

3. Creating the Color Coded View
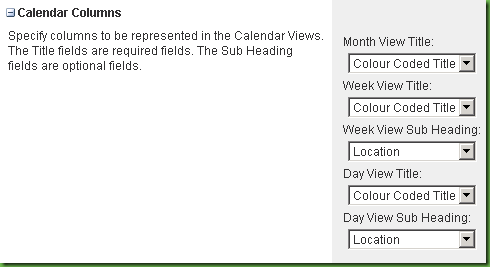
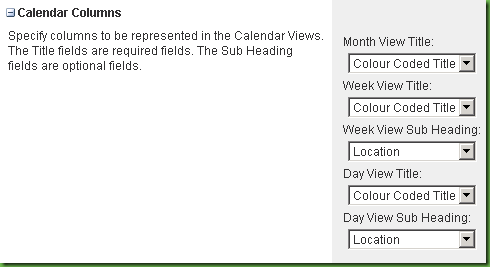
To create the Color Coded view, you can either modify the default view or create a new one. I’ve chosen the later creating a new view and making it the default view. When Creating the view, be sure to select the Calculated Column (‘Colour Coded Title’ in the above screenshot) as the ‘Title’ Field for the Month, Week and Day Views:

Now, Navigate to the view you have just created and add a content editor web part and place it below the calendar view web part.
Add the Code below to the web part
<script src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.2.min.js" type="text/javascript"></script>
<div style="display:none;">
<table id="keyTable" cellspacing="4" cellpadding="0">
<tr>
<td></td>
<td class="ms-cal-defaultbgcolor calenderItem_Meeting" style="padding-left:8px; padding-right:8px;">
Meeting
</td>
<td></td>
<td class="ms-cal-defaultbgcolor calenderItem_Training" style="padding-left:8px; padding-right:8px;">
Training
</td>
<td></td>
<td class="ms-cal-defaultbgcolor calenderItem_Travel" style="padding-left:8px; padding-right:8px;">
Travel
</td>
<td></td>
<td class="ms-cal-defaultbgcolor calenderItem_Leave" style="padding-left:8px; padding-right:8px;">
Leave
</td>
</tr>
</table>
</div>
<Style type="text/css">
.calenderItem_Leave
{
background-color:#ffd1d1;
background-image:url(/publishingimages/alldaydefault_Leave.gif);
background-repeat:repeat-x;
}
.calenderItem_Training
{
background-color:#dfecda;
background-image:url(/publishingimages/alldaydefault_Training.gif);
background-repeat:repeat-x;
}
.calenderItem_Travel
{
background-color:#fefadc;
background-image:url(/publishingimages/alldaydefault_Travel.gif);
background-repeat:repeat-x;
}
.calenderItem_Meeting
{
background-color:#eef3fa;
background-image:url(/publishingimages/alldaydefault_Meeting.gif);
background-repeat:repeat-x;
}
</Style>
<script type="text/javascript">
//inserts the key above in the table header
$('#CalViewTable1 > TBODY > TR:eq(1) > TD.ms-calheader TR > TD:eq(1)').html($('#keyTable').parent().html());
//get the items on the month view:
$('#CalViewTable1 TD.ms-cal-defaultbgcolor > DIV, #CalViewTable1 TD.^ms-cal- > A:not(.ms-cal-more)').each(
function() {
$(this).parent().removeAttr('onmouseover').removeAttr('onmouseout');
$(this).parent().addClass('calenderItem_' + $(this).text().split(':- ')[1].replace(' ', ''));
$(this).html($(this).html().split(':- ')[0]);
});
//get the items on week and day views:
$('#CalViewTable1 TABLE.ms-cal-tweekitem, #CalViewTable1 TABLE.ms-cal-tdayitem').each(
function() {
$(this).addClass('calenderItem_' + $(this).find('A B').text().split(':- ')[1].replace(' ', ''));
$(this).find('A B').html($(this).find('A B').html().split(':- ')[0]);
});
//sets all single items that do not occur all day to width of 100% (nicer looking interface)
$('#CalViewTable1 TD.^ms-cal- > TABLE').each(function() { $(this).css('width', '100%'); });
</script>
If anyone can help me with the best way in getting html/JavaScript/code onto blogger, please advise – I’m new to this and I’m sure there’s better ways to do so then what I've done to date.
I’m not going to go to any great lengths in explaining what the above code does apart from the facts it searches for the relevant DOM elements and:
- Removes the MouseOver and MouseOut Attributes
- Adds Style via a Class to the required HTML Elements (defined in the code above)
- Formats the Title (removes the category and delimiter)
The JQuery selector clauses look complex, but they are not impossible to walk through if you understand the API
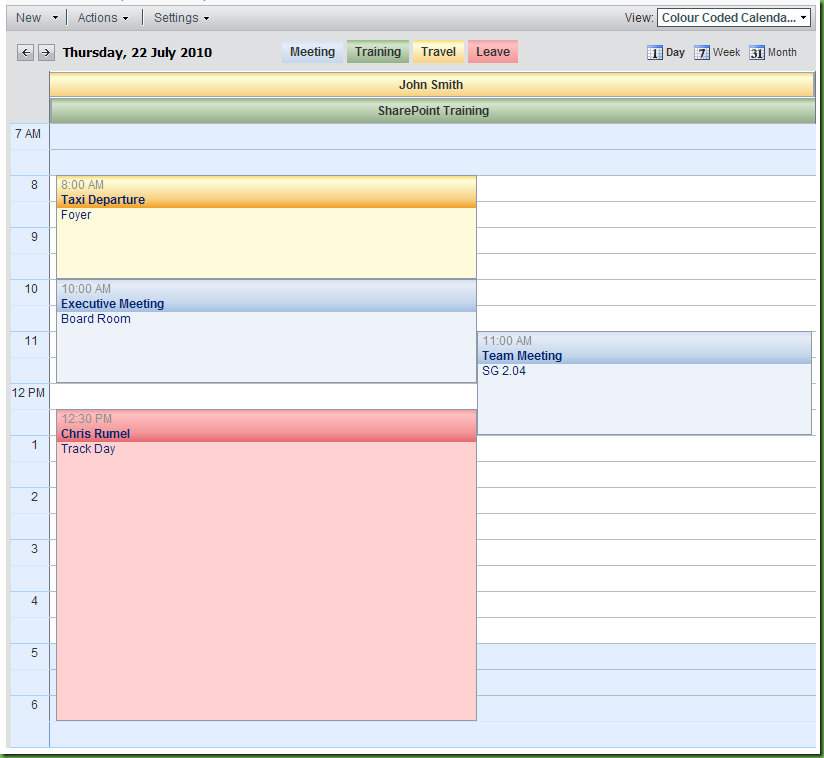
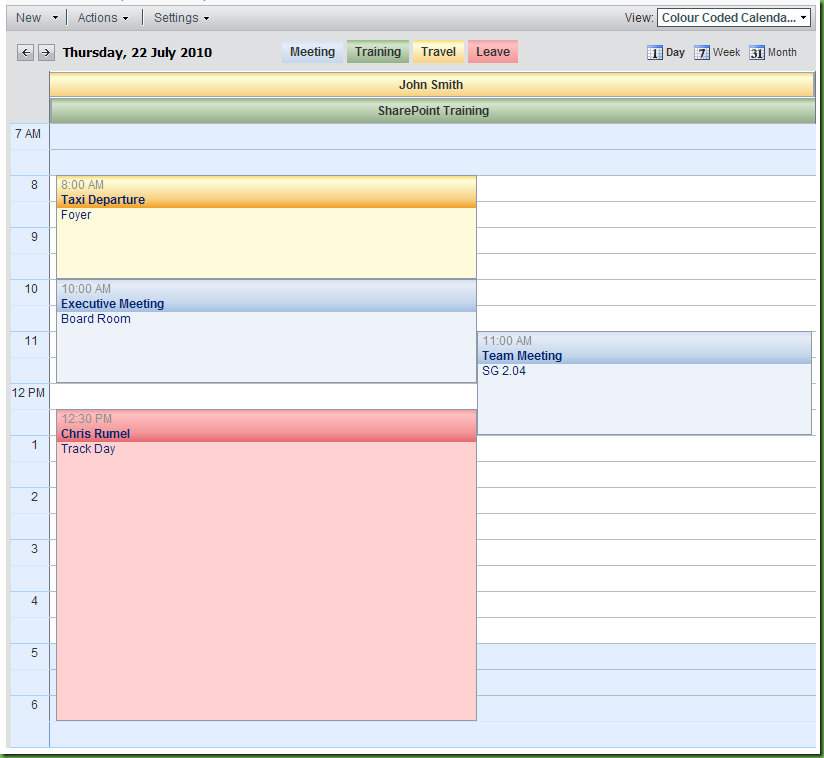
The end result should (after adding a few items to the calendar) should look something like the screen shots below. Note the integrated key in the table of the header. Earlier I mentioned the number and name of the categories used were up to you and your requirements. If you use different category names you’ll need to modify the HTML and inline style in the code above to suit. If you use more than four or five categories, you might need to look at a different format for the key (two rows in the table?).
Month View

Month View Expanded

Week View

Day View

Enjoy!